How to setup your API using MakeForms API Vault
Video Tutorial
The MakeForms Vault API encompasses a suite of APIs that can be integrated within any form, enabling you to call upon the API from within the form and utilize the data retrieved from a remote API to dictate the subsequent flow of your form. In this example, we’ll demonstrate the creation of a Currency Conversion Calculator. Initially, we will set up the Currency Converter API available at https://exchangerate.host/. To kickstart the process, click on the Vault menu located in the left sidebar.
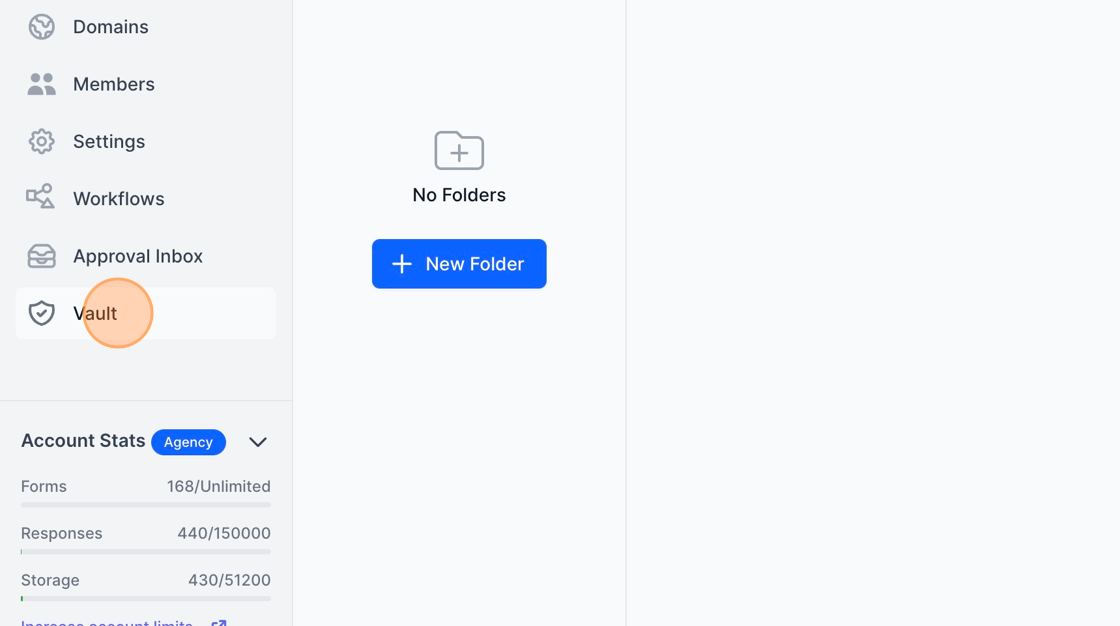
1. Click the Vault option in the left menu

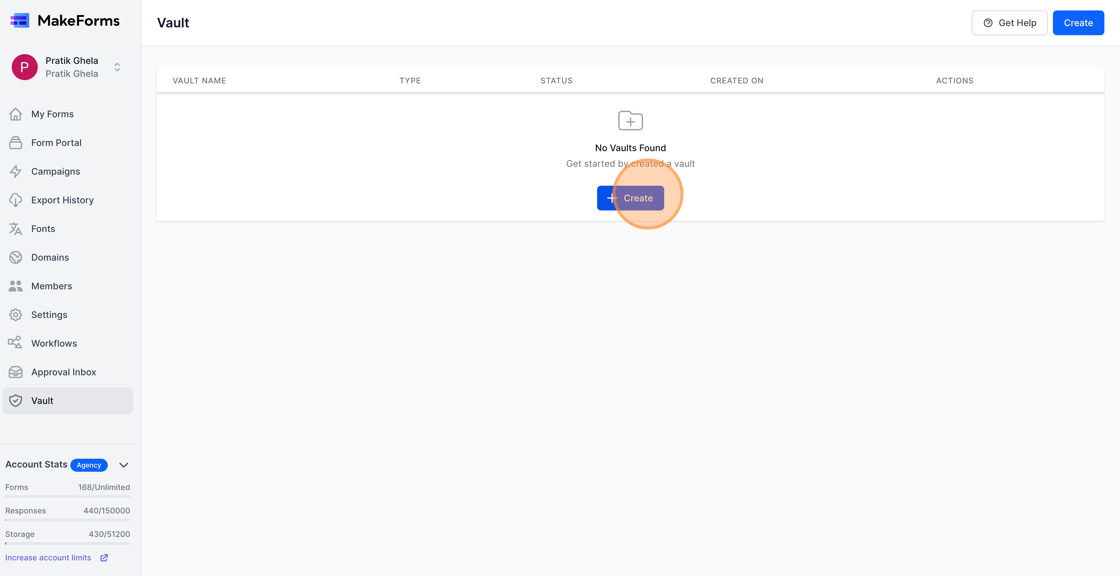
2. Click “Create”

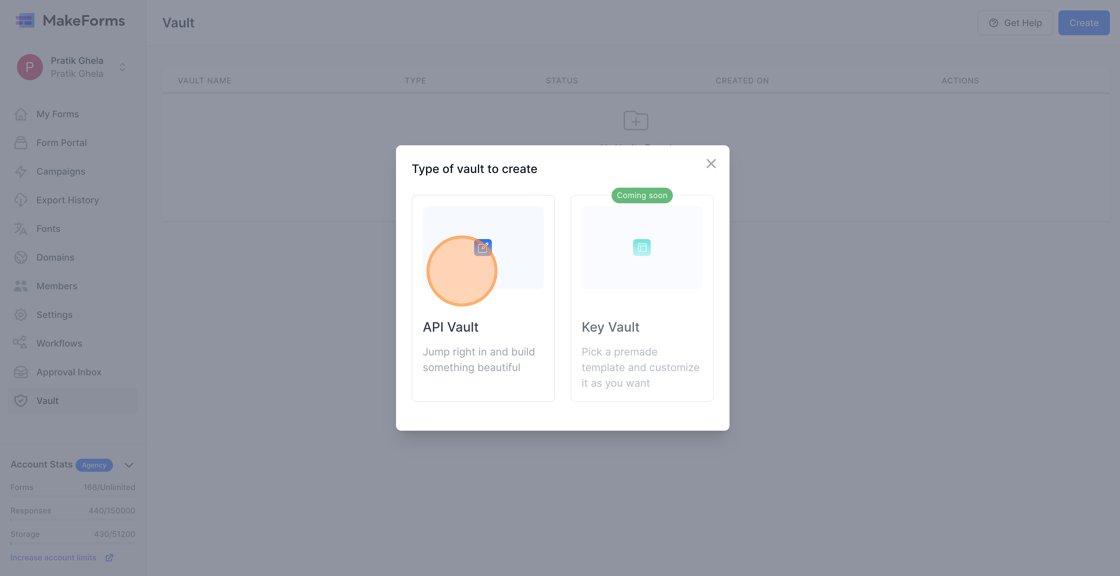
3. Select the API Vault Option

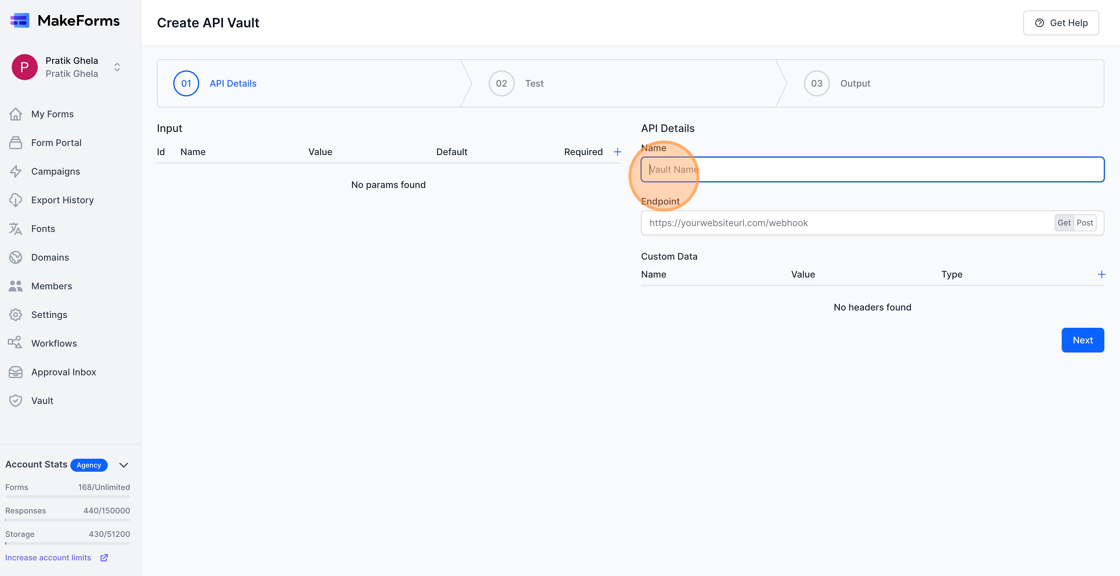
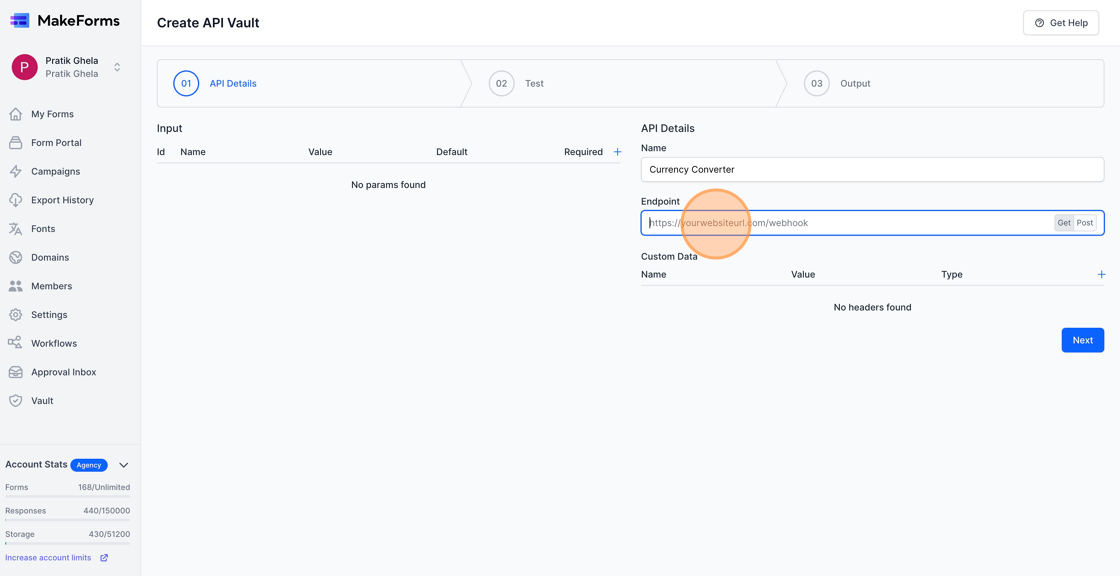
4. In the Name field, set the name of your API call. Here, we will name it Currency Converter

5. Enter the API Endpoint that you would like to call in the endpoint field. For our currency conversion application, we will go to https://exchangerate.host/, sign up, and get the API endpoint and the API key. Your endpoint will be http://api.exchangerate.host/convert?access_key=<your_api_key>. We will be using the Get method to call the API. If your API needs to use the “Post” method, you can set it using the GET/POST toggle button at the right side of the endpoint field.

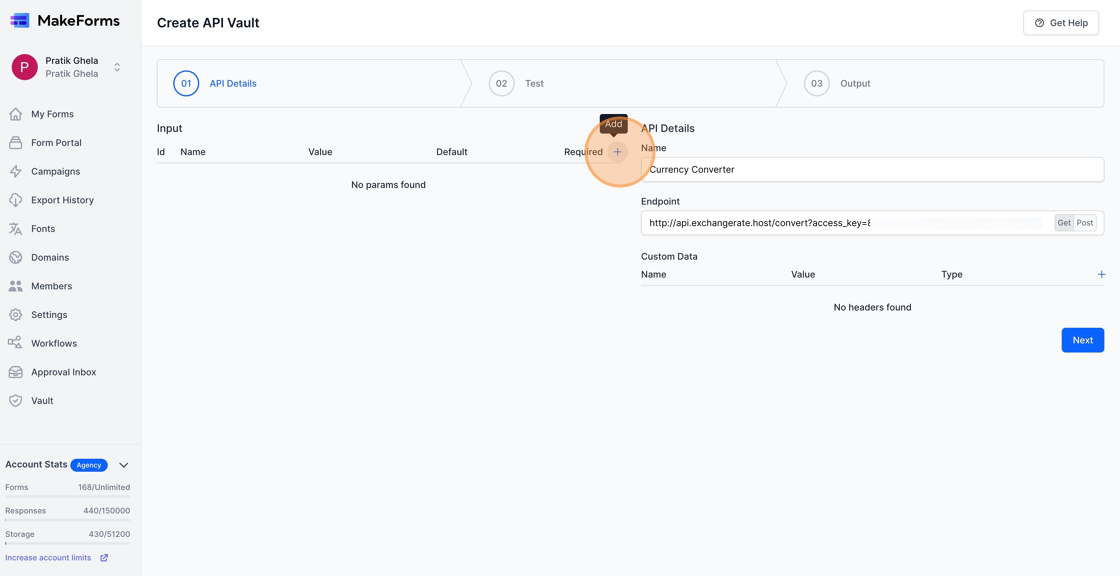
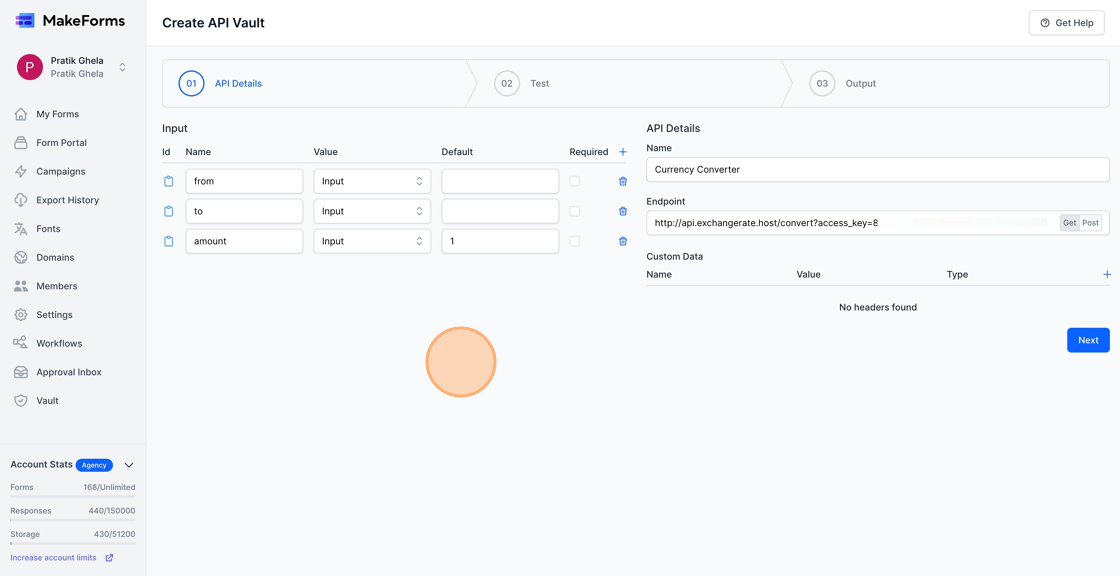
6. Our Currency Conversion API accepts 3 parameters namely from, to, & amount. We will add these three parameters using the “+” button in the input section

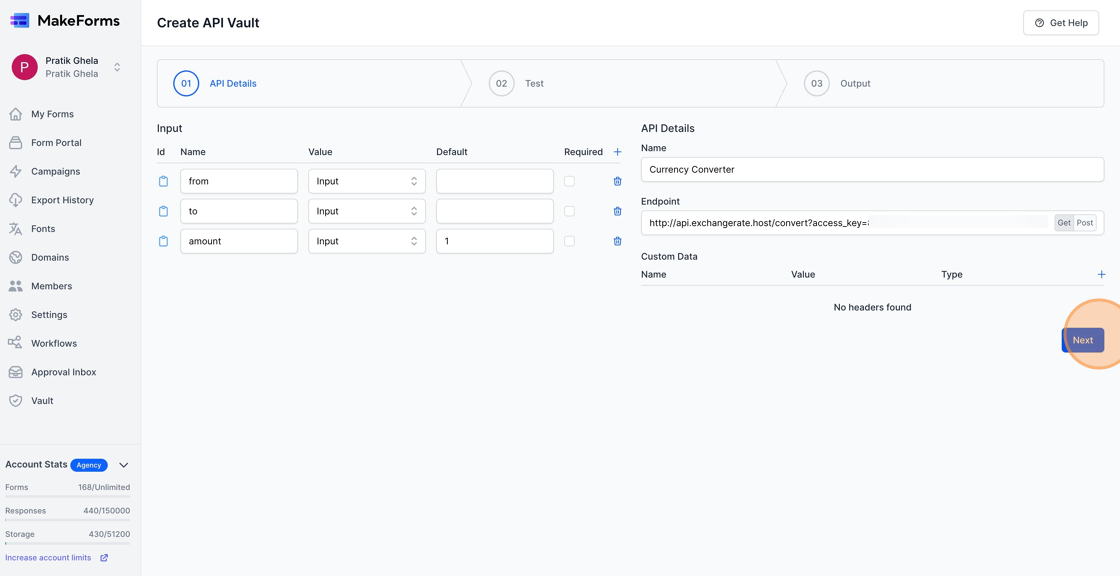
7. So, now we have set up API. Now, it’s time to test our Vault API setup.

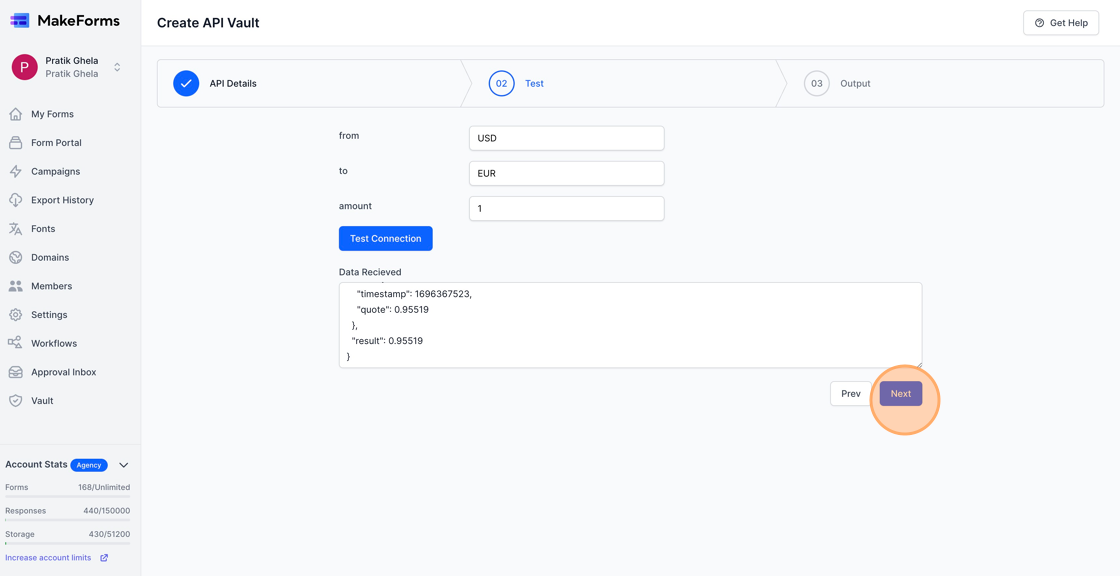
8. Click “Next” to proceed with the API Testing

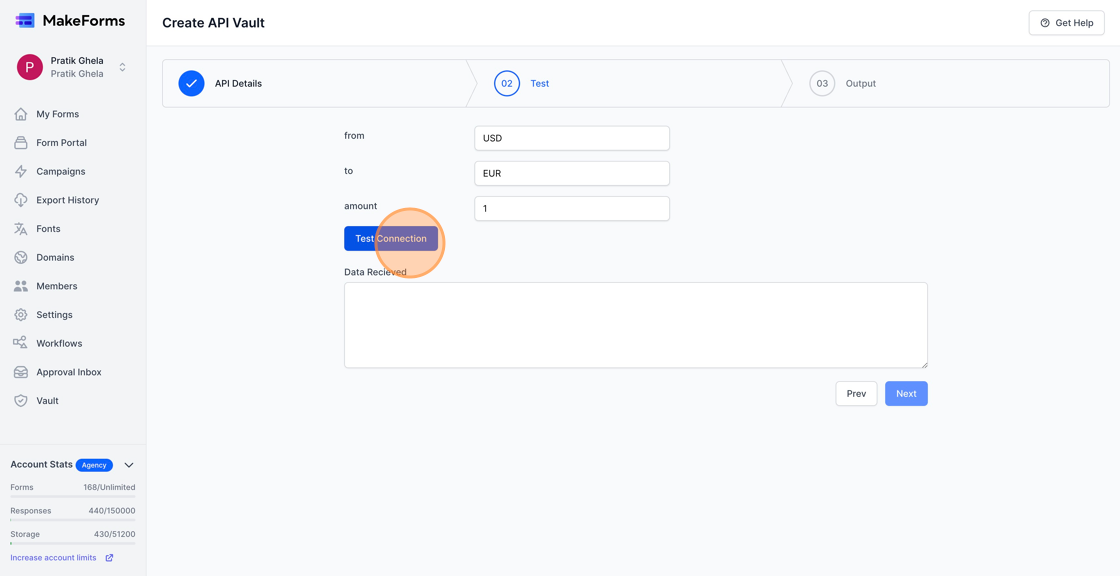
9. In the “Test” tab, we will be presented with the 3 parameters that we setup in Step 1. We will set the “from” parameter to “USD”, “To” parameter to “EUR” and amount to “1”

10. On hitting the “Test Connection” button, we can see that the API call is successful and we have received the conversion rate in return in the Data Received text area below

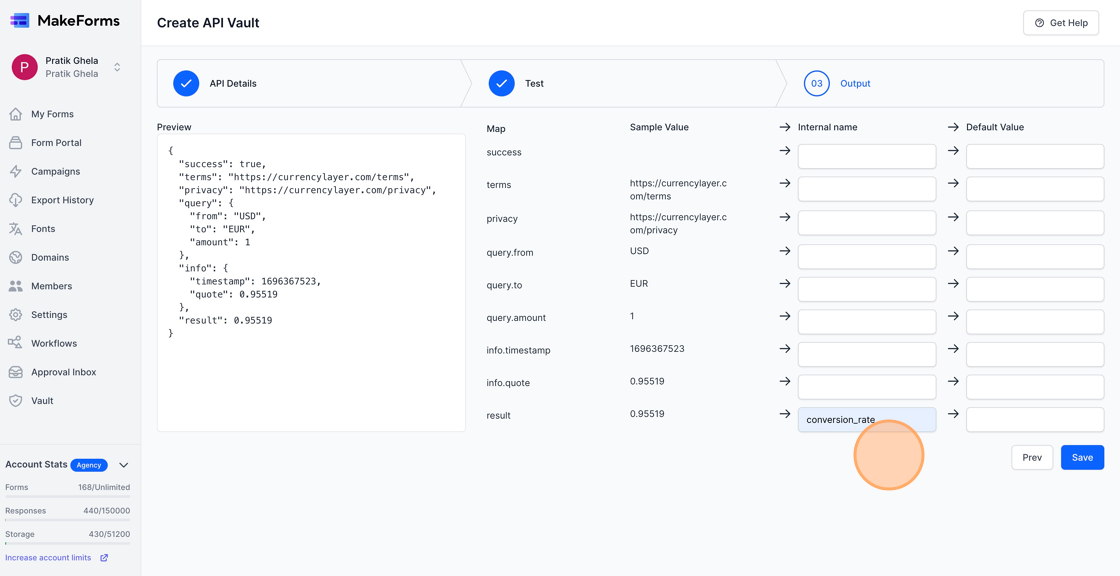
11. Once you have verified the API Connection, now is the time to map the output parameters to use them inside your forms. In our case, all we need is the final conversion rate which here is the result parameter returned by the API. The API has returned the conversion rate as “result”. We will set the internal name for this parameter and name it as “conversion_rate”.

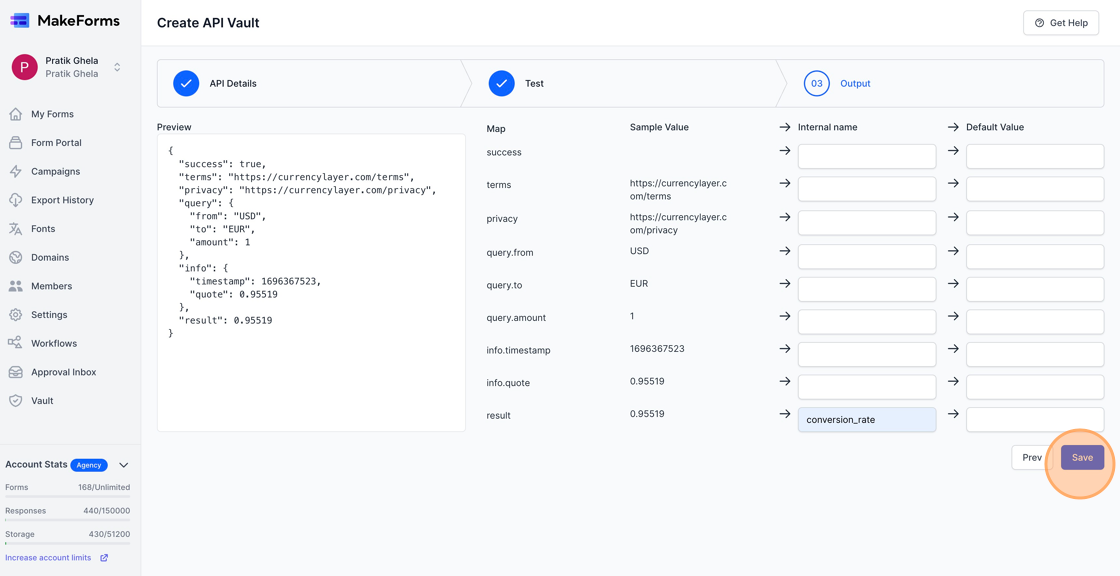
12. Our Conversion Rate Vault API is now ready to be used. So, we will now hit the “Save” button and proceed to using this API in our forms.

13. We will now create a new form and create 2 dropdowns. One for the “From” currency and second one for the “To” currency. We will later change the values of these dropdowns to the list of currency codes.

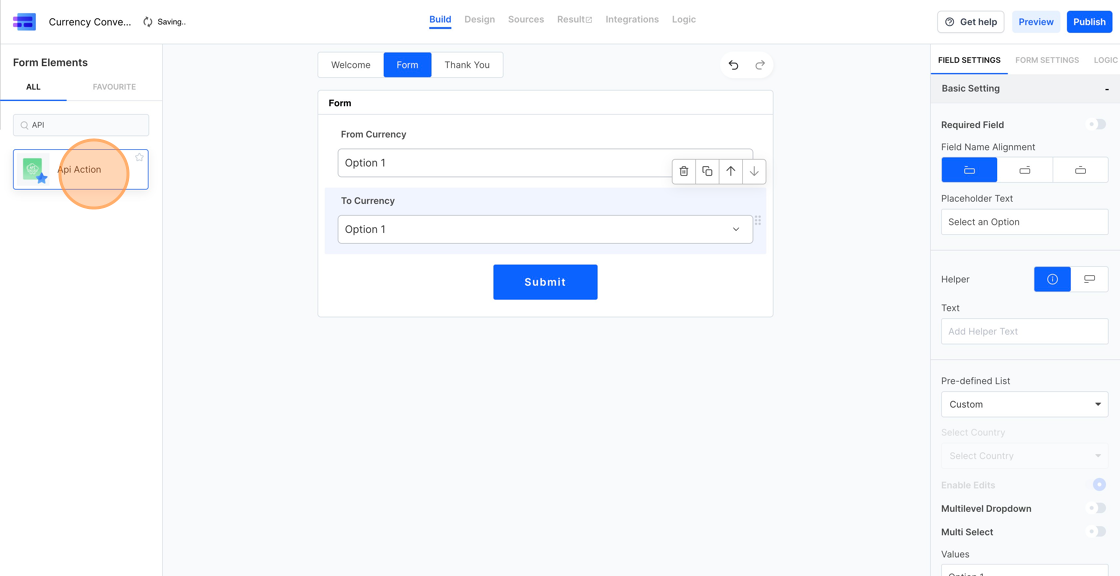
14. Now, from the elements tab, search for API Action and add the API action field to your form.

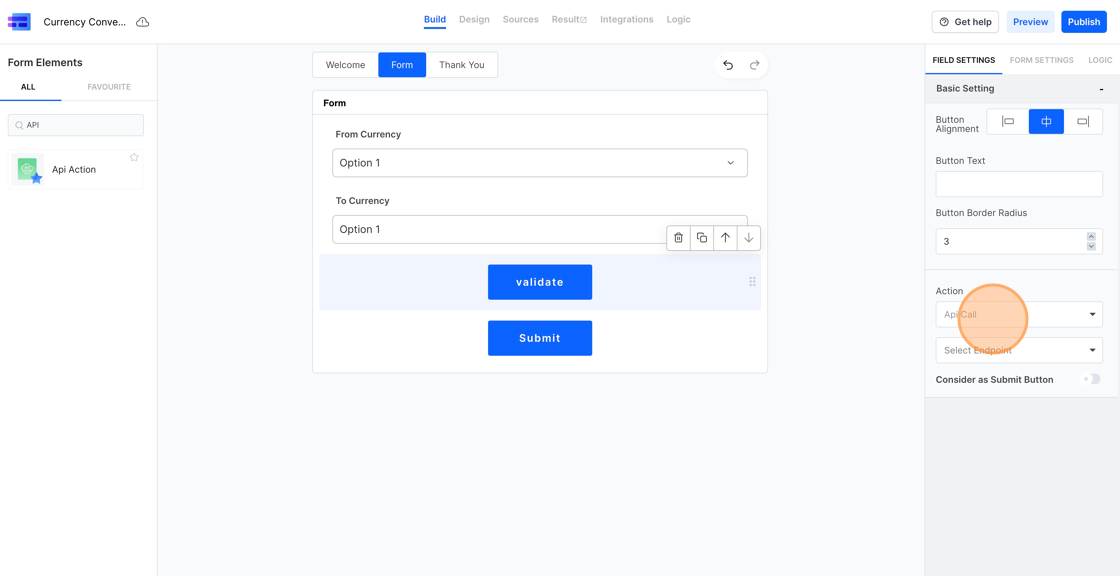
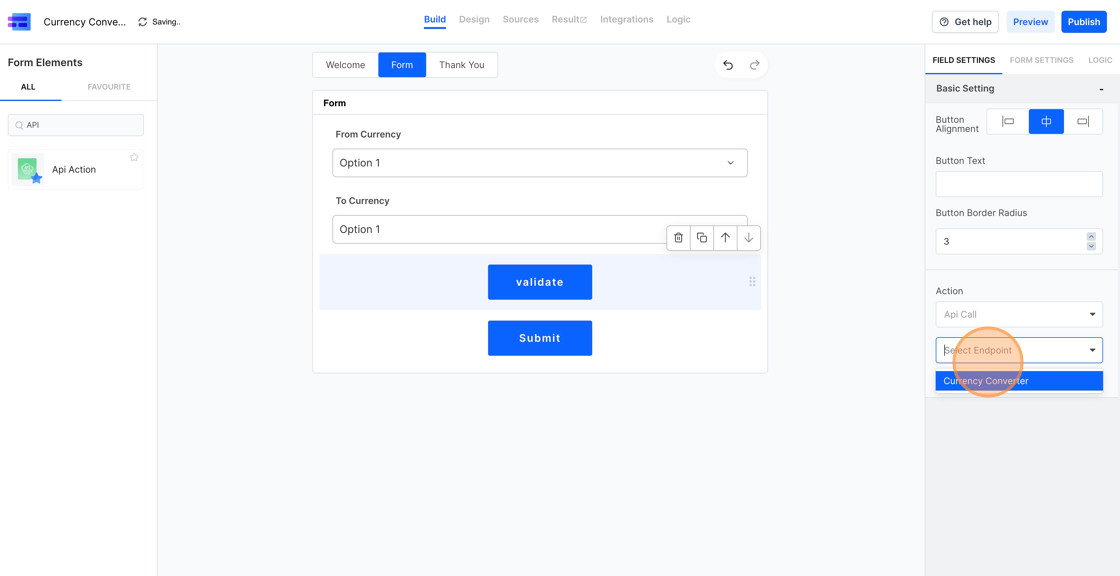
15. Now, click the “Validate” button and you will see the Action item in the right sidebar. Over here, you will find the API that we configured in the Vault. Here we will select the “Currency Converter” API that we setup in previous steps.

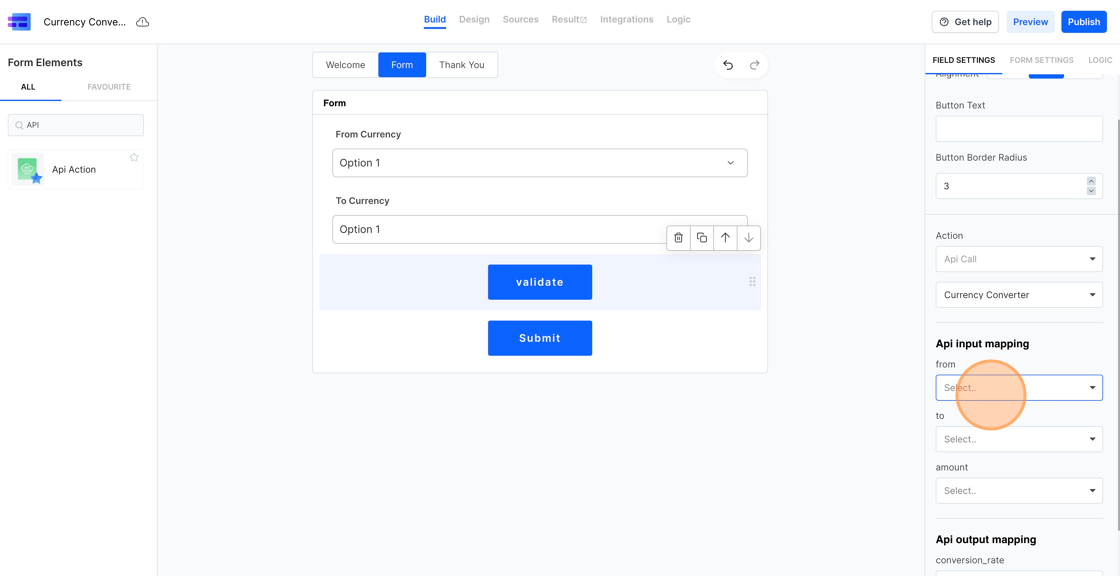
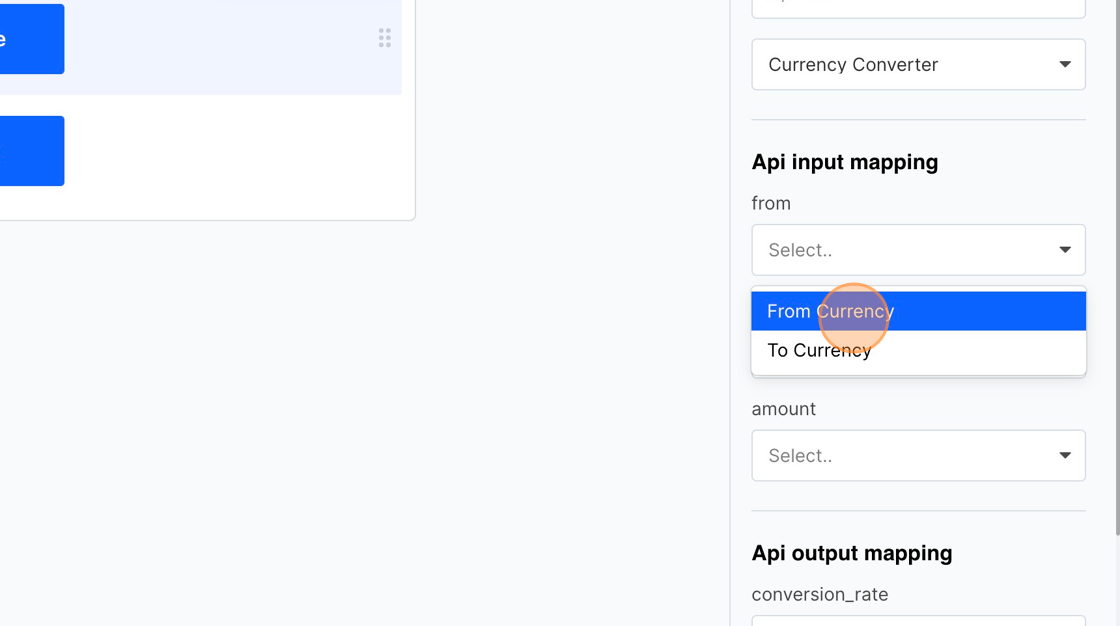
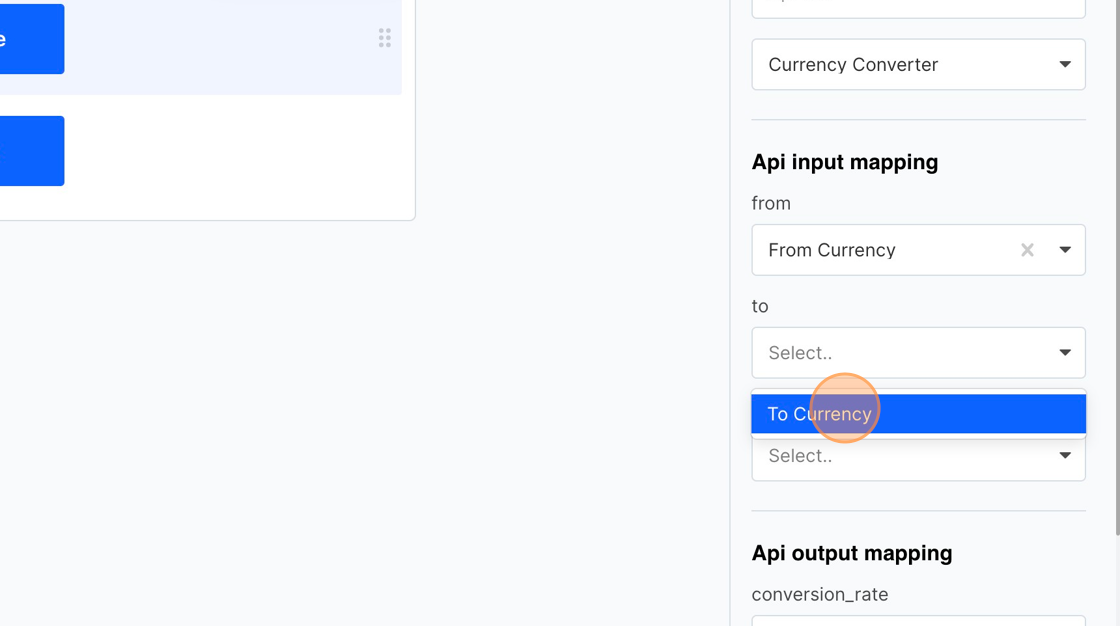
16. Now, the moment you select Currency Converter, you will presented with all the input parameters that the API accepts. Here, we had “from” & “to” parameters. So, we will assign the “From Currency” Dropdown value from our form to the “from” parameter and “To Currency” Dropdown value from our form to the “to” parameter. The image below explains the same.

17. Click “From Currency”

18. Click “To Currency”

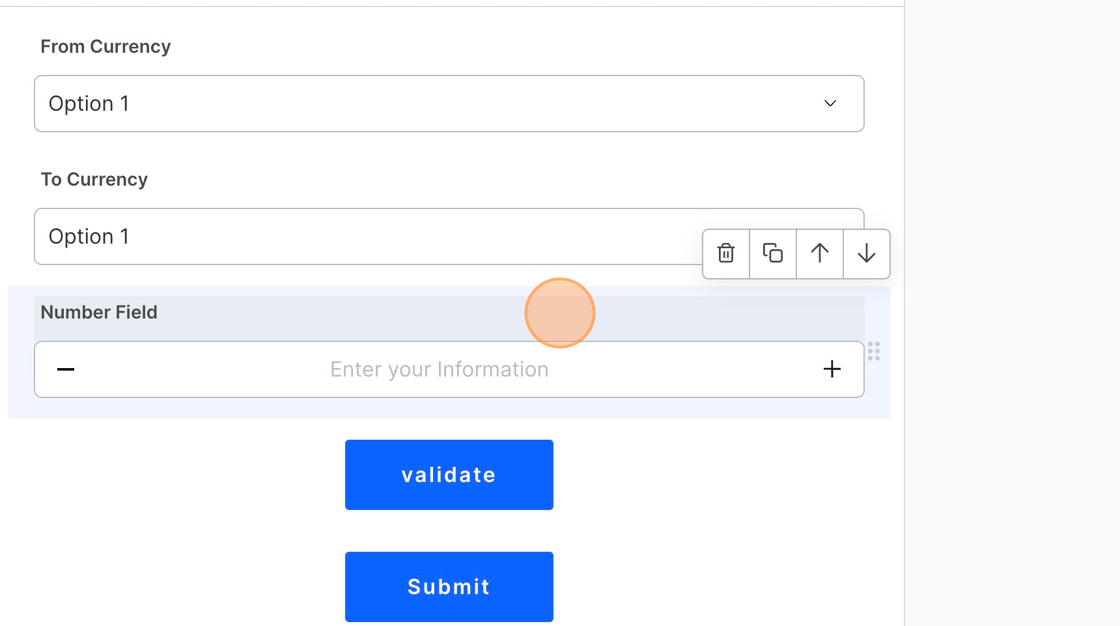
19. We will add one more field to map the “Amount” input parameter.

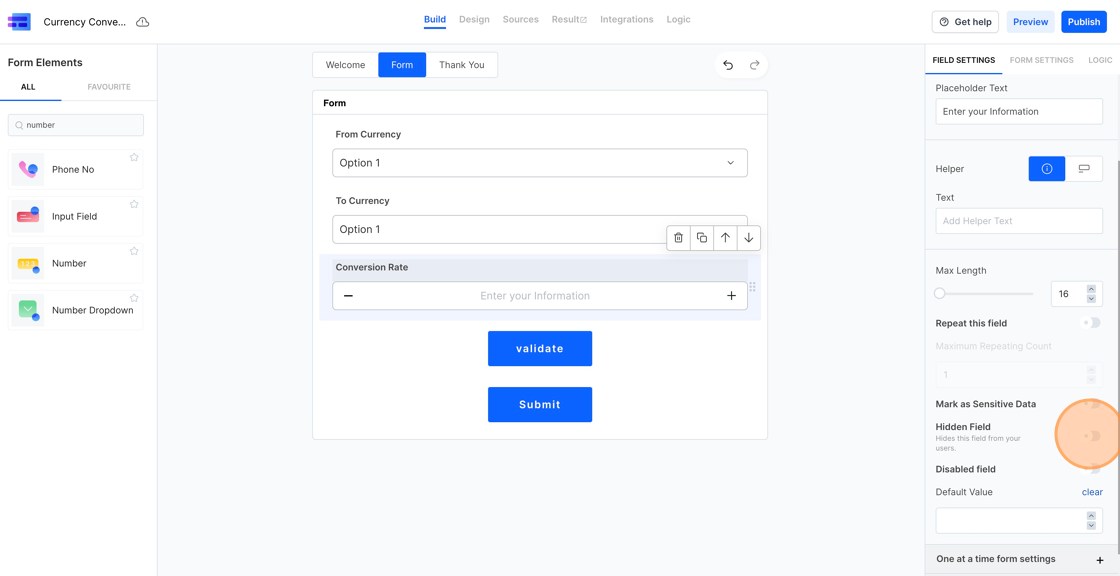
20. Once we are done with the input parameter mapping, we need to map the return value parameters. For this, we will add a new field and name it “Conversion Rate”. Since we do not wish to show this field to the user, we will just mark it as hidden

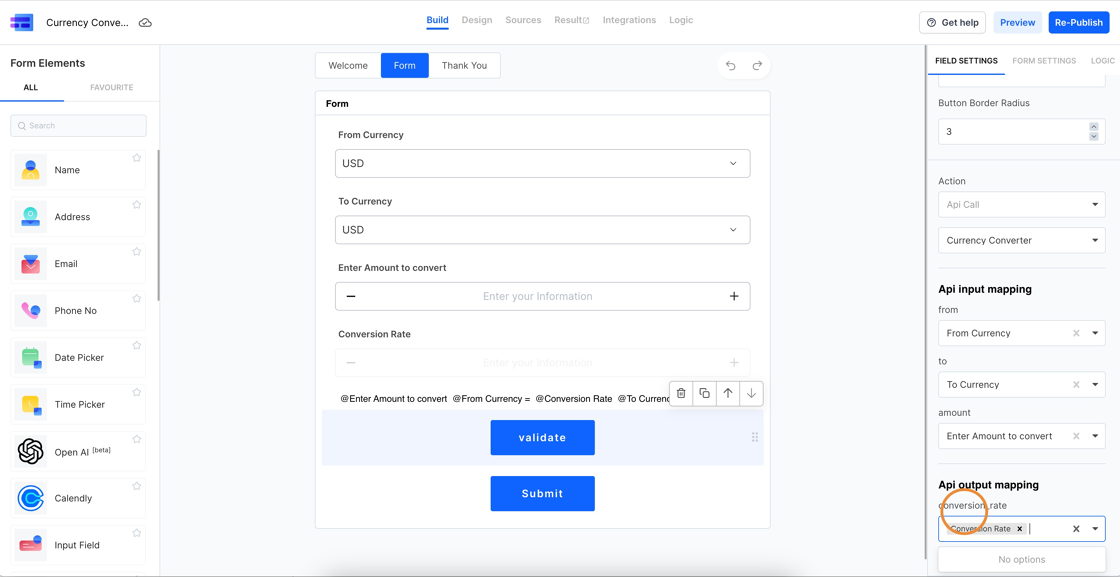
21. Now, finally, we have to map the conversion rate that we get back from the API to the field inside the form. We will do this by clicking the API Action element and scrolling down to the API Output mapping and select our newly setup field for our conversion_rate parameter which we setup in our Vault API

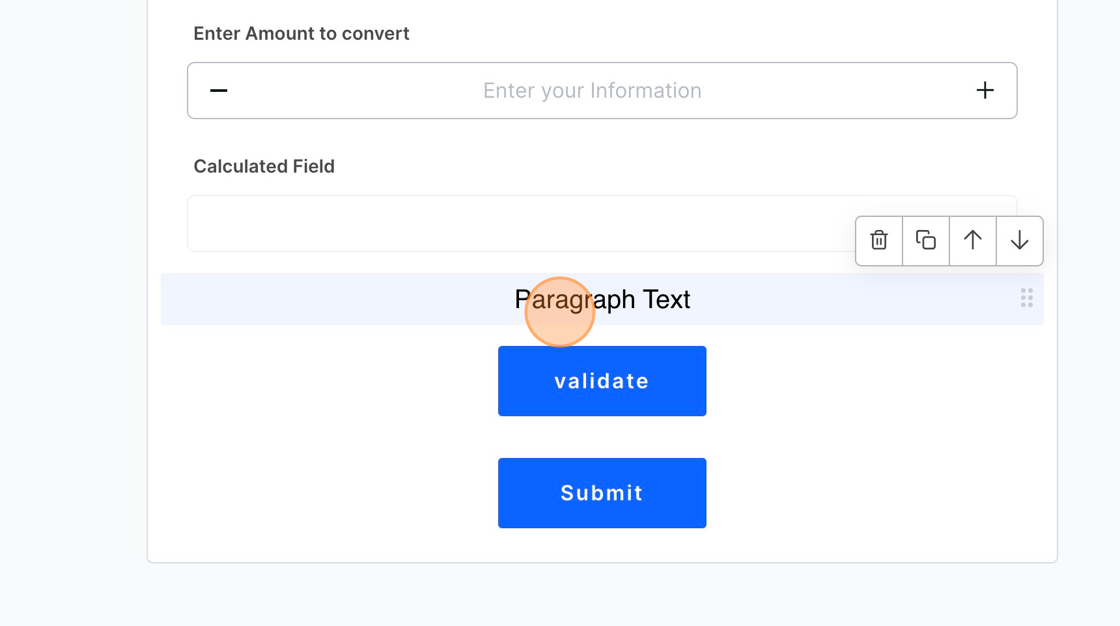
22. Finally, we will use the paragraph text element to display the values in the form of [[100]] [[USD]] = [[95.535]] [[EUR. ]]
![Screenshot of: Finally, we will use the paragraph text element to display the values in the form of [[100]] [[USD]] = [[95\.535]] [[EUR. ]]](png/ascreenshotd204.png?tl_px=0,167&br_px=1719,1128&force_format=png&width=1120.0&wat=1&wat_opacity=0.7&wat_gravity=northwest&wat_url=https://colony-recorder.s3.us-west-1.amazonaws.com/images/watermarks/FB923C_standard.png&wat_pad=155,277)
23. First add the Paragraph text field

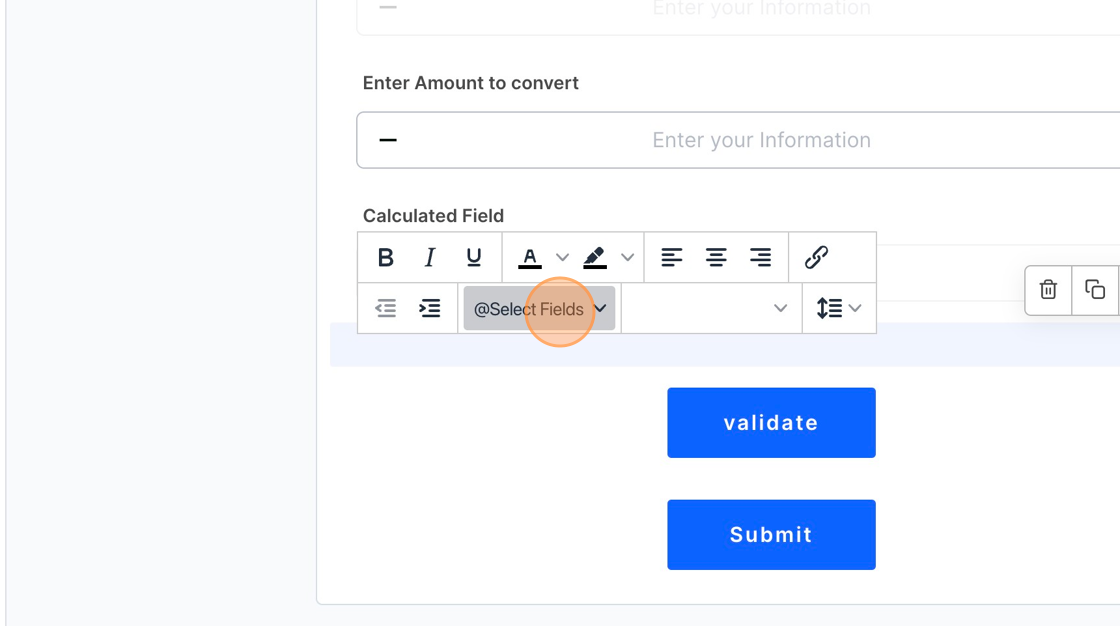
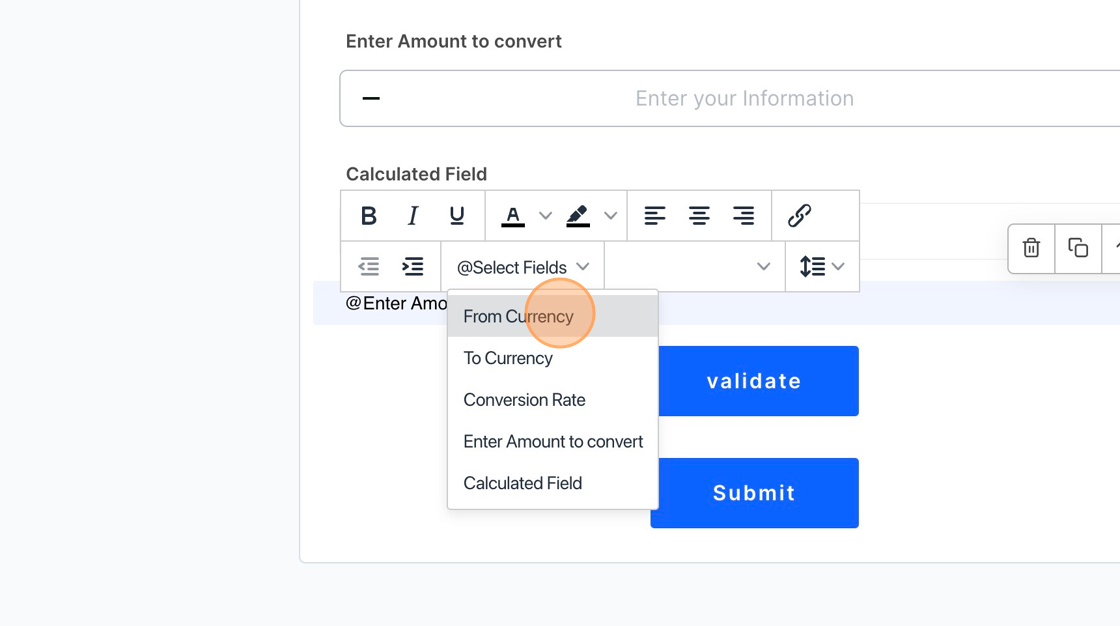
24. Click “@Select Fields”

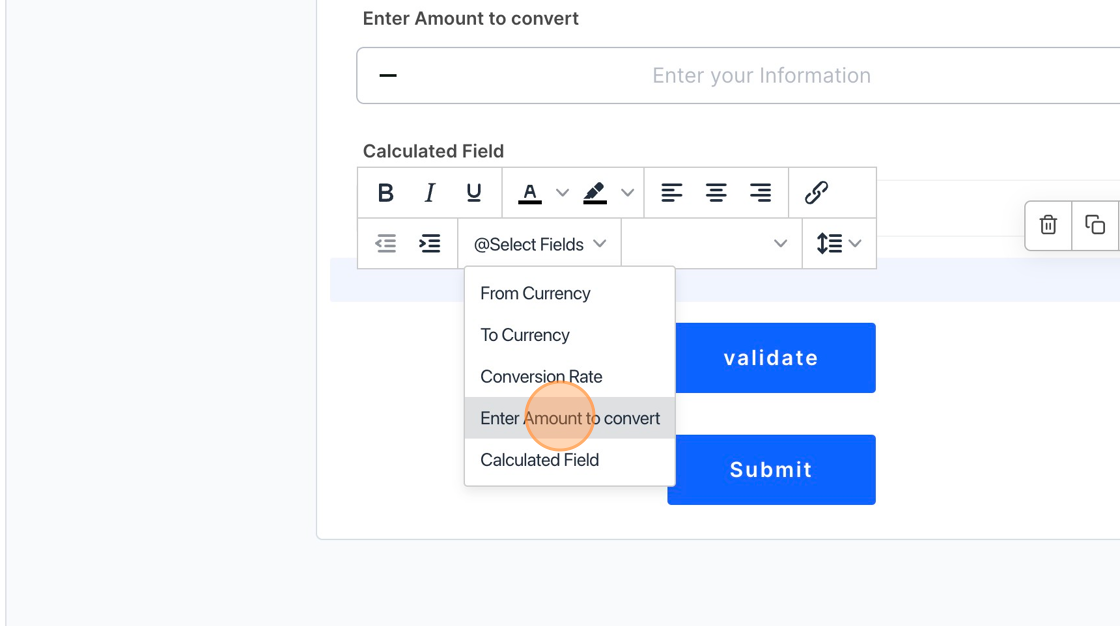
25. Select the fields that you need to display. First we will select “Enter Amount to convert” field.

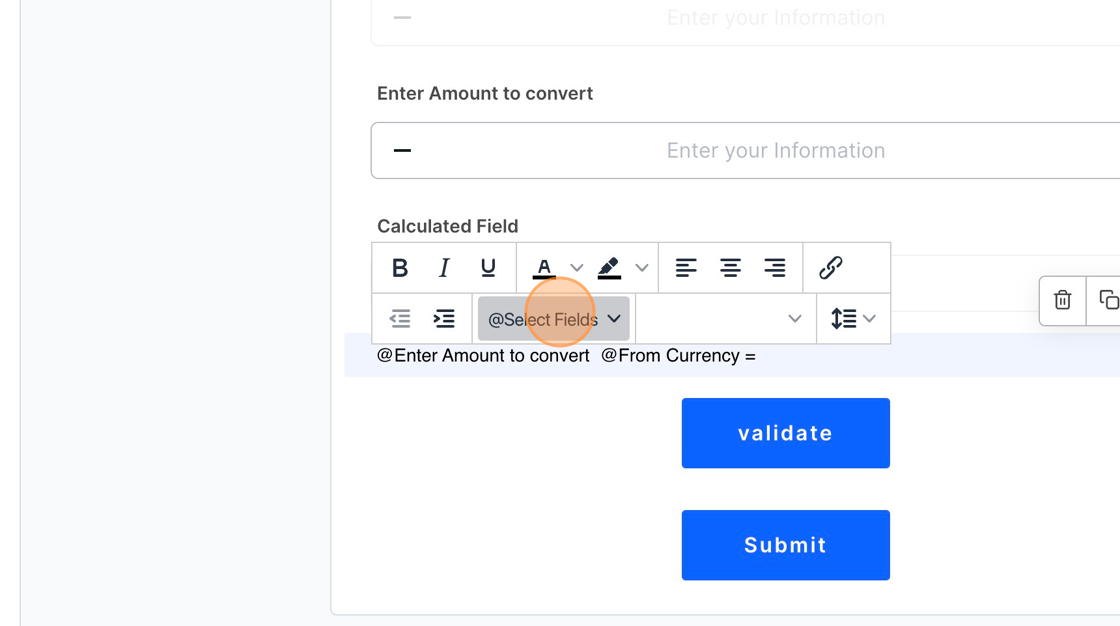
26. Then “From Currency”

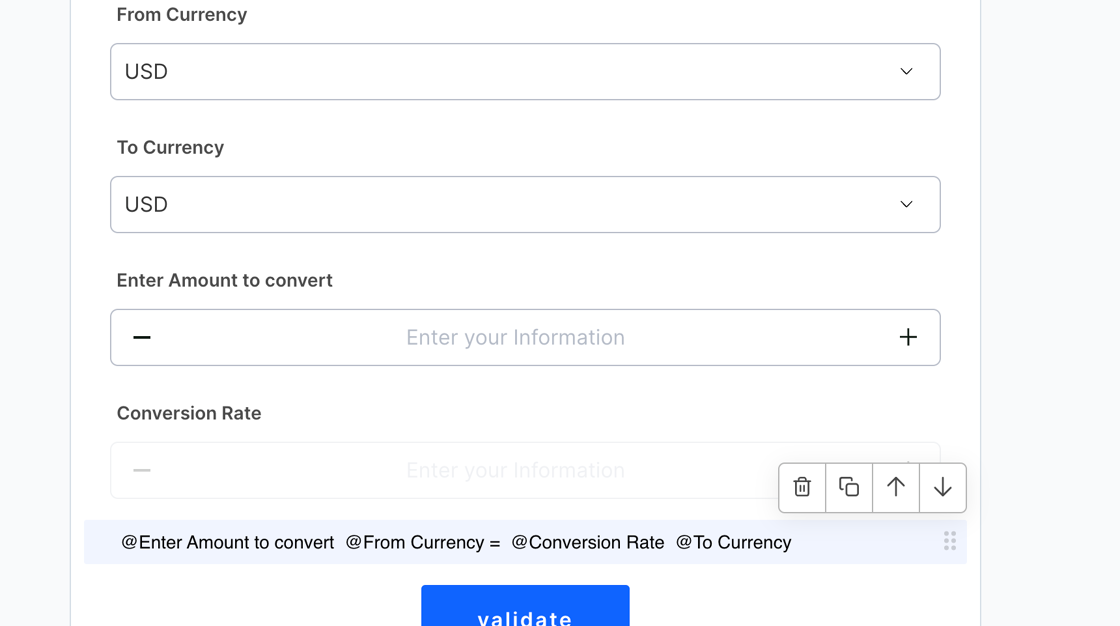
27. Type “=” and then the “Conversion Rate” and “To Currency” fields.

28. After setting up, your paragraph text will look like this.

29. With this, we are done with the creation of a Currency Calculator using Vault API.
The currency converter form is available to check at https://eu.frms.link/0unnvie/