Create Step Forms / Multi Page Forms
In today’s digital age, businesses need to capture data from their audience through online forms. However, traditional long forms can be overwhelming for users, leading to form abandonment and incomplete data collection. That’s where Step Forms come in. Step Forms are a user-friendly alternative that breaks down a complex form into a series of simple steps, improving the user experience and increasing form completion rates
VIDEO TUTORIAL
1. In our demonstration, we’ll divide a form into three steps: Personal details, Business details, and Funding details. We already have a form prepared with all the required fields. Let’s begin splitting it into multiple steps.

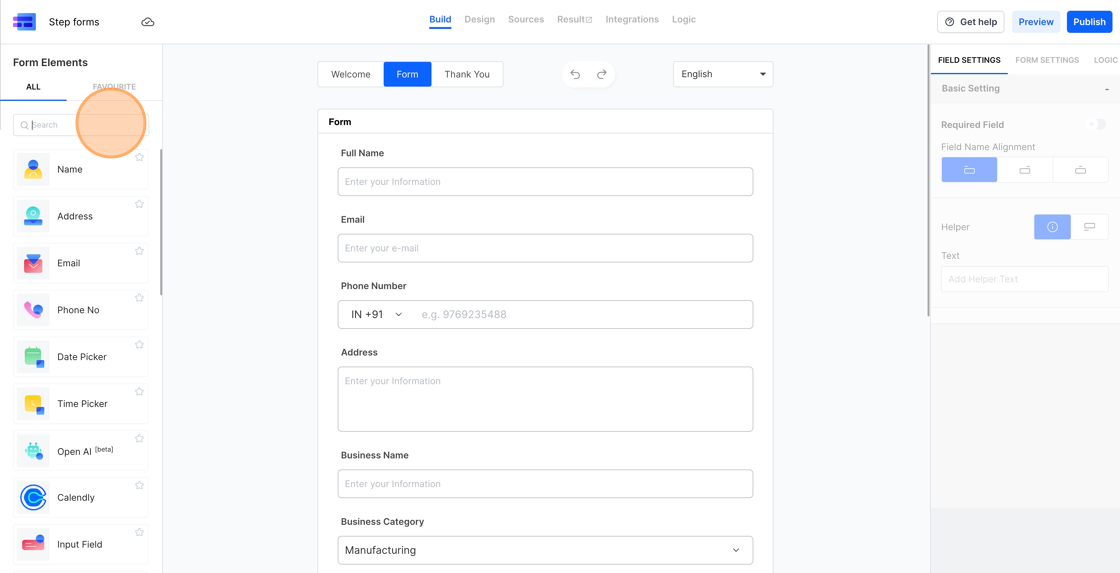
2. To create multiple steps in your form, begin by searching for “Page Break.” Then, drag and drop it onto the canvas where you want to start the new step. In out case, we want the first step to end at “Address” and the second step to begin at “Business Name.” So, we will simply drag and drop the page break between these two fields. You can break your form into as many steps as needed; there’s no limit.

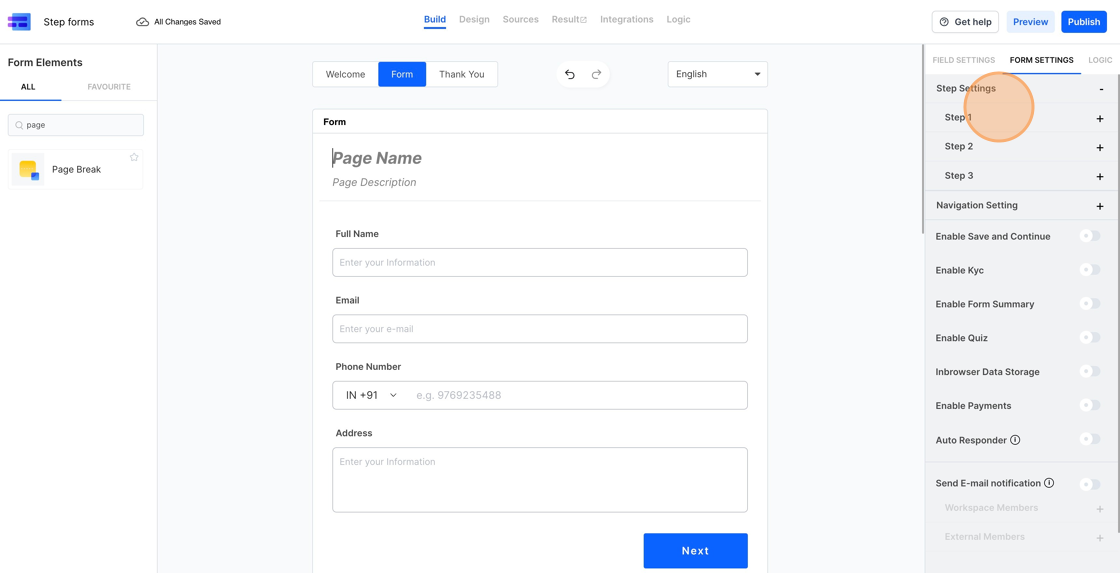
3. Now that we’ve inserted two page breaks, you’ll notice in the right sidebar that we have three steps in total.

4. Let’s rename the steps. You can do this by either clicking and editing the page name for each step directly on the canvas or by making changes in the sidebar.

5. Here’s an example of how you can modify the step name and description in the right sidebar.

6. Now, let’s check the step form in action by clicking the “Design” tab

7. By default, the navigation buttons are named “Next” & “Previous”. You can change them by clicking the “Navigation Setting” and editing the ” Next Button Text” and “Previous Button text” values.

8. The demo step form is available at https://eu.frms.link/udxvarp/